Symbol Library
Introduction
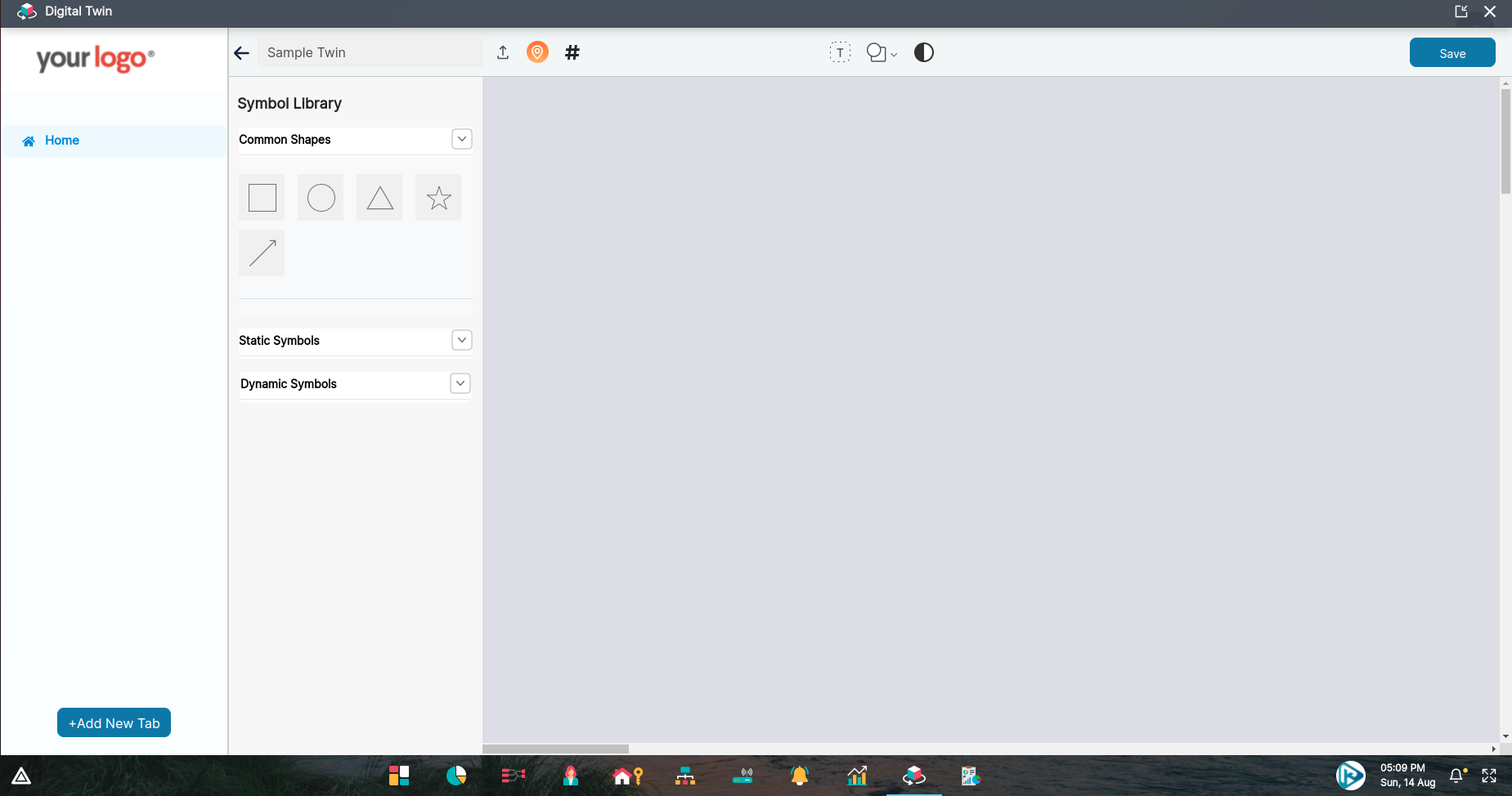
In the above image, we can see a icon for Symbol Library.
Once we click it, the Symbol Library will open like shown in below image.

The Symbol Library consists of below 3 types of elements:
Common Shapes
As we can see in the above image, we have few basic shapes like Square, Circle, Triangle, etc.
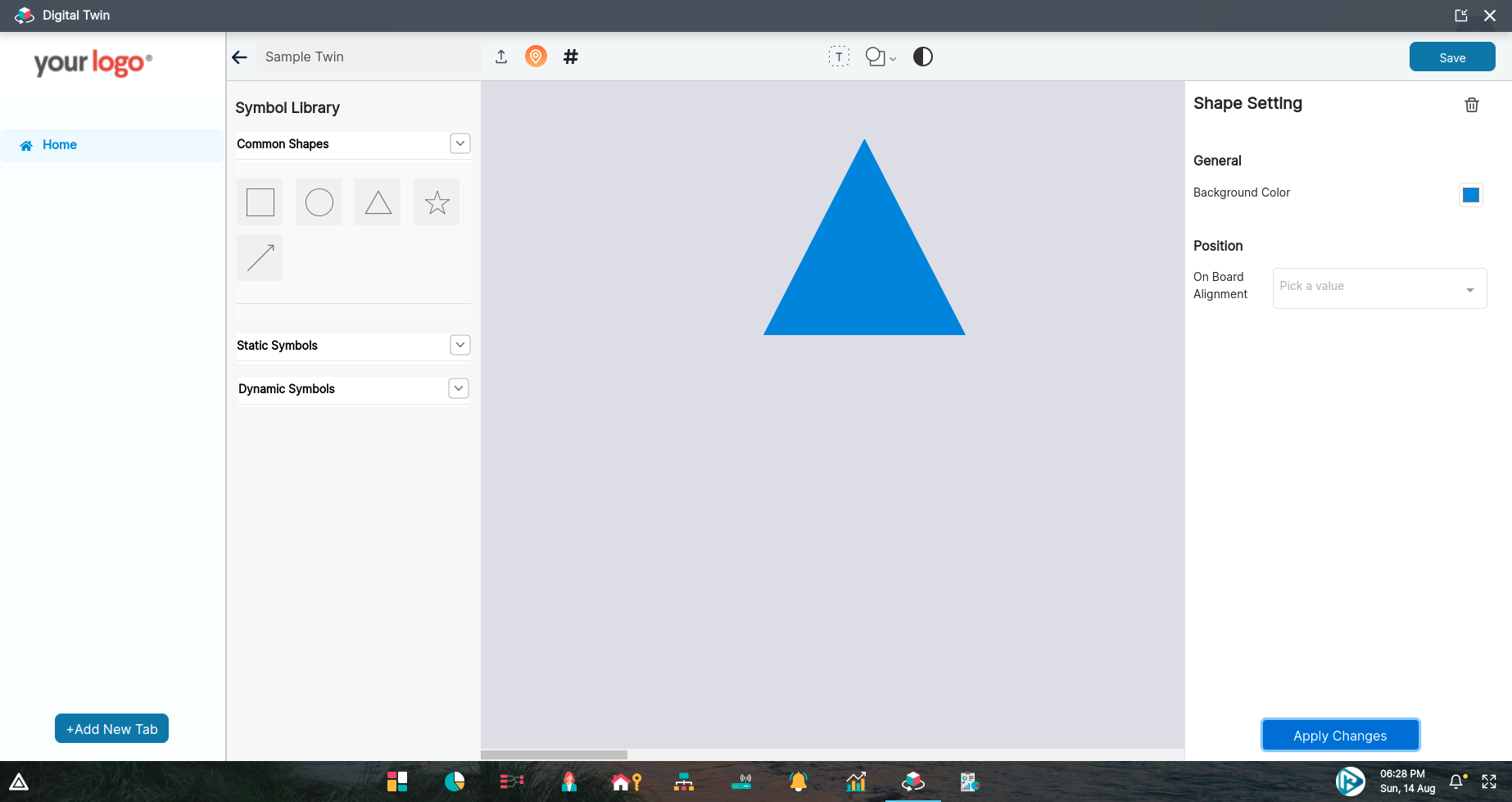
Click on any of the shape to add it to the editor. In this example, we are adding Triangle.
Once added to the editor, a sidebar will open on the right where we can change it’s settings as shown in below image.

Here also we can perform operations like delete, drag, resize, rotate and can use On Board Alignment options in the same way as we do in images.
Once our changes are done, we can save it via Apply Changes button on the bottom of the sidebar.
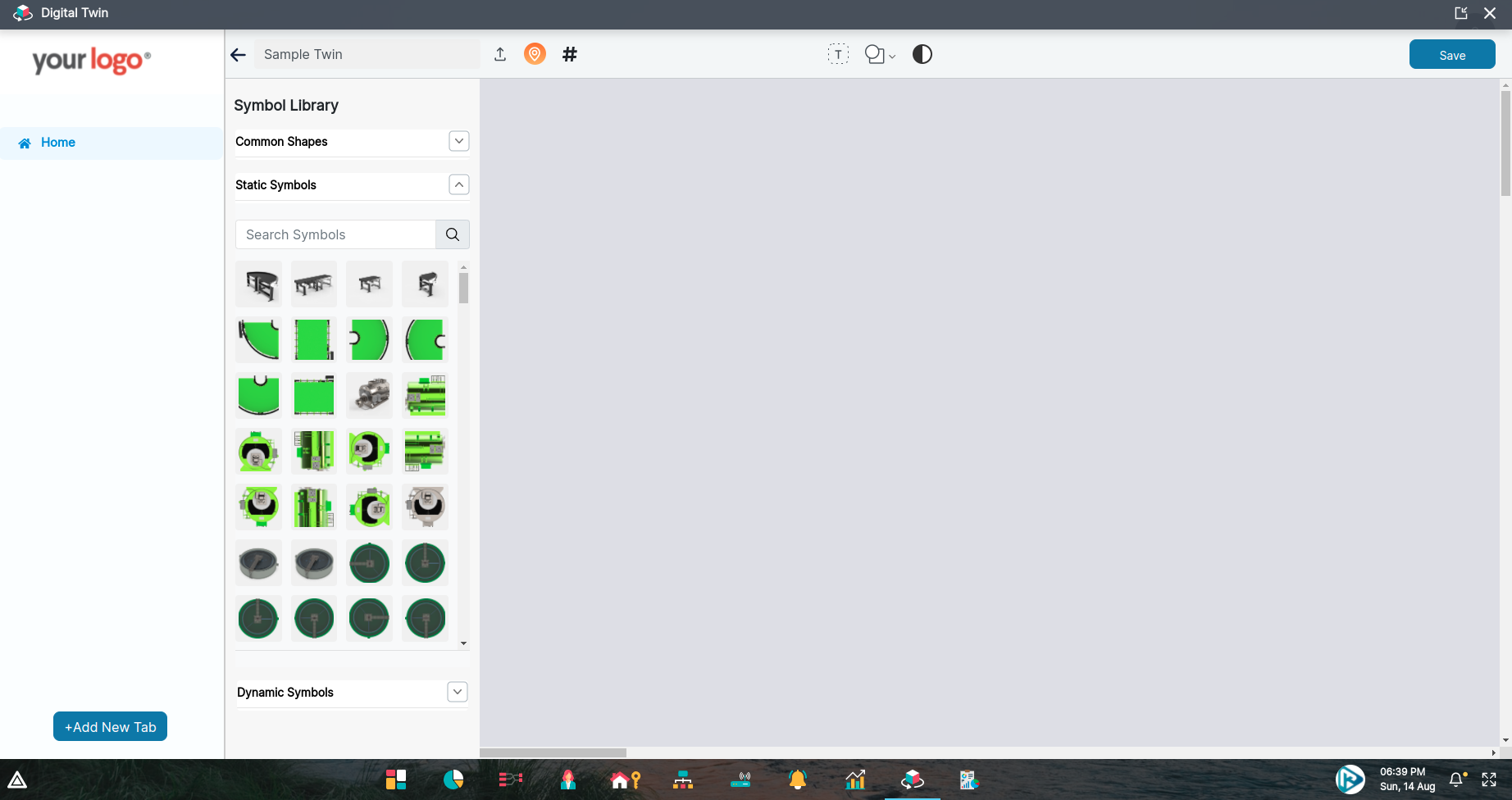
Static Symbols
As we can see in the below image, we have a list of static symbols. There is a search box also to search a specific type of symbol.

Click on any of the symbol to add it to the editor.
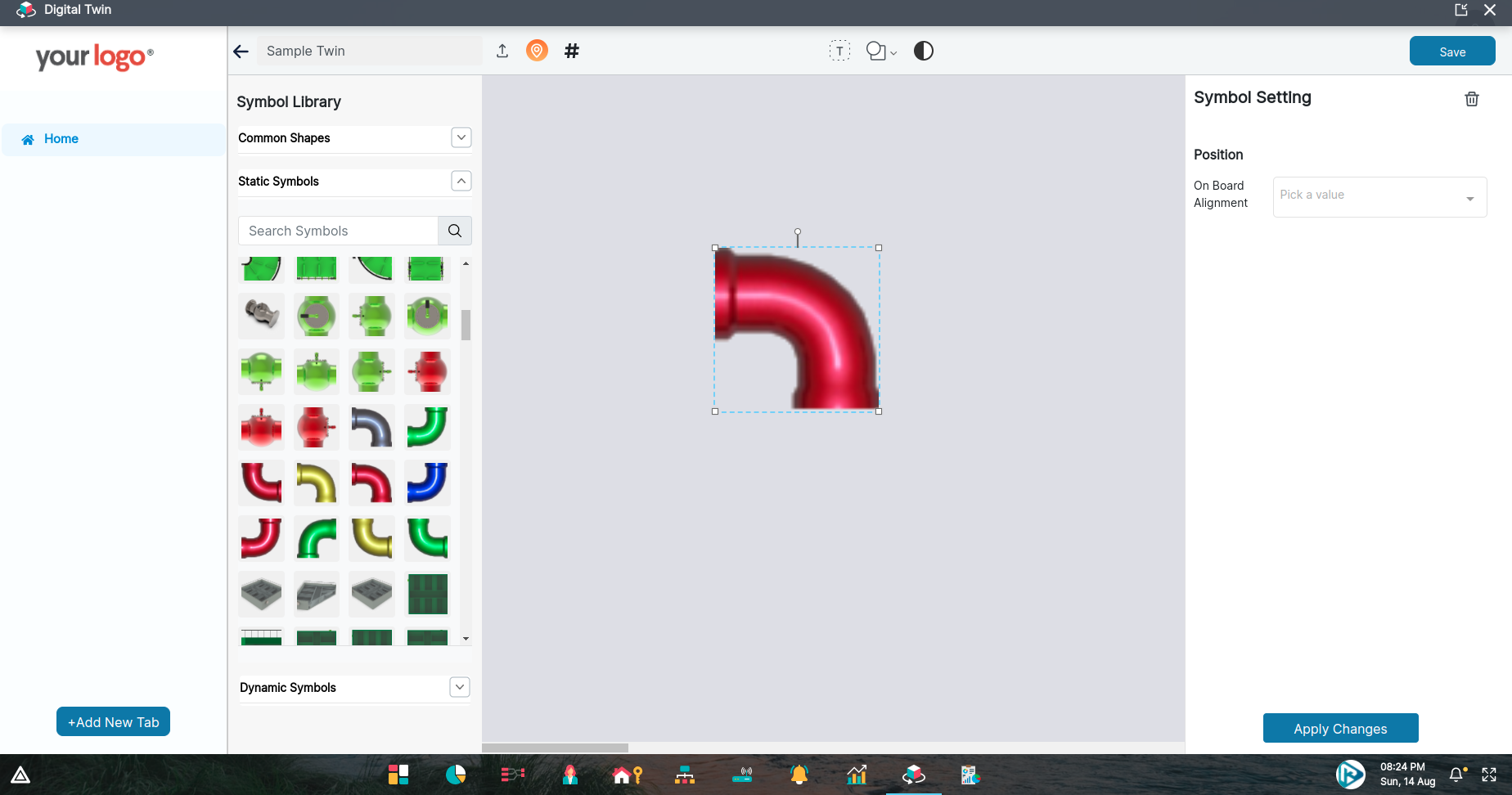
Once added, a sidebar will open on the right where we can change it’s settings as shown in below image.

Here also we can perform operations like delete, drag, resize, rotate and can use On Board Alignment options in the same way as we do in images.
Once our changes are done, we can save it via Apply Changes button on the bottom of the sidebar.
Dynamic Symbols
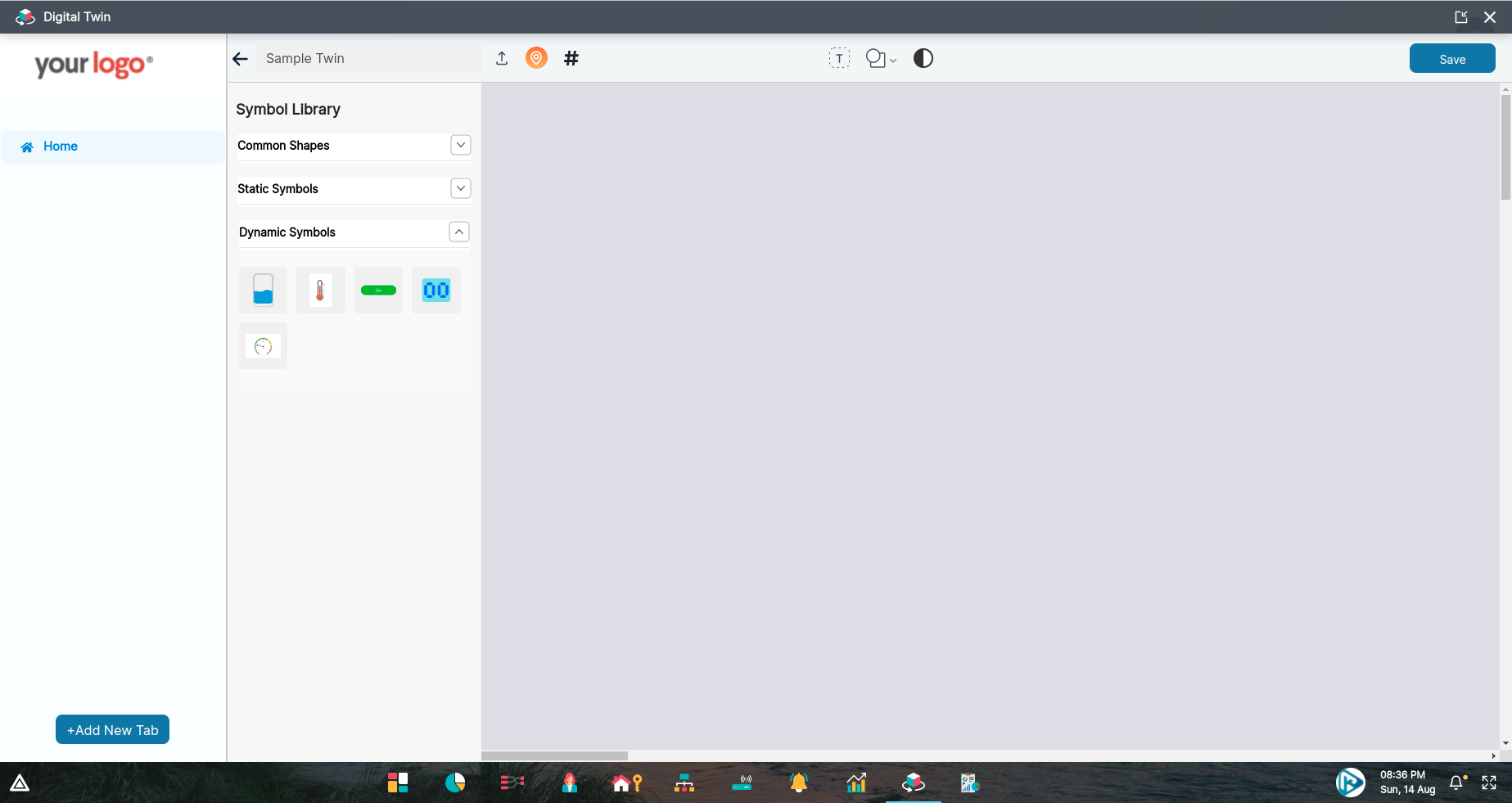
As we can see in the below image, we have a list of dynamic symbols.

Click on any of the symbol to add it to the editor. In this example, we are adding Liquid Tank.
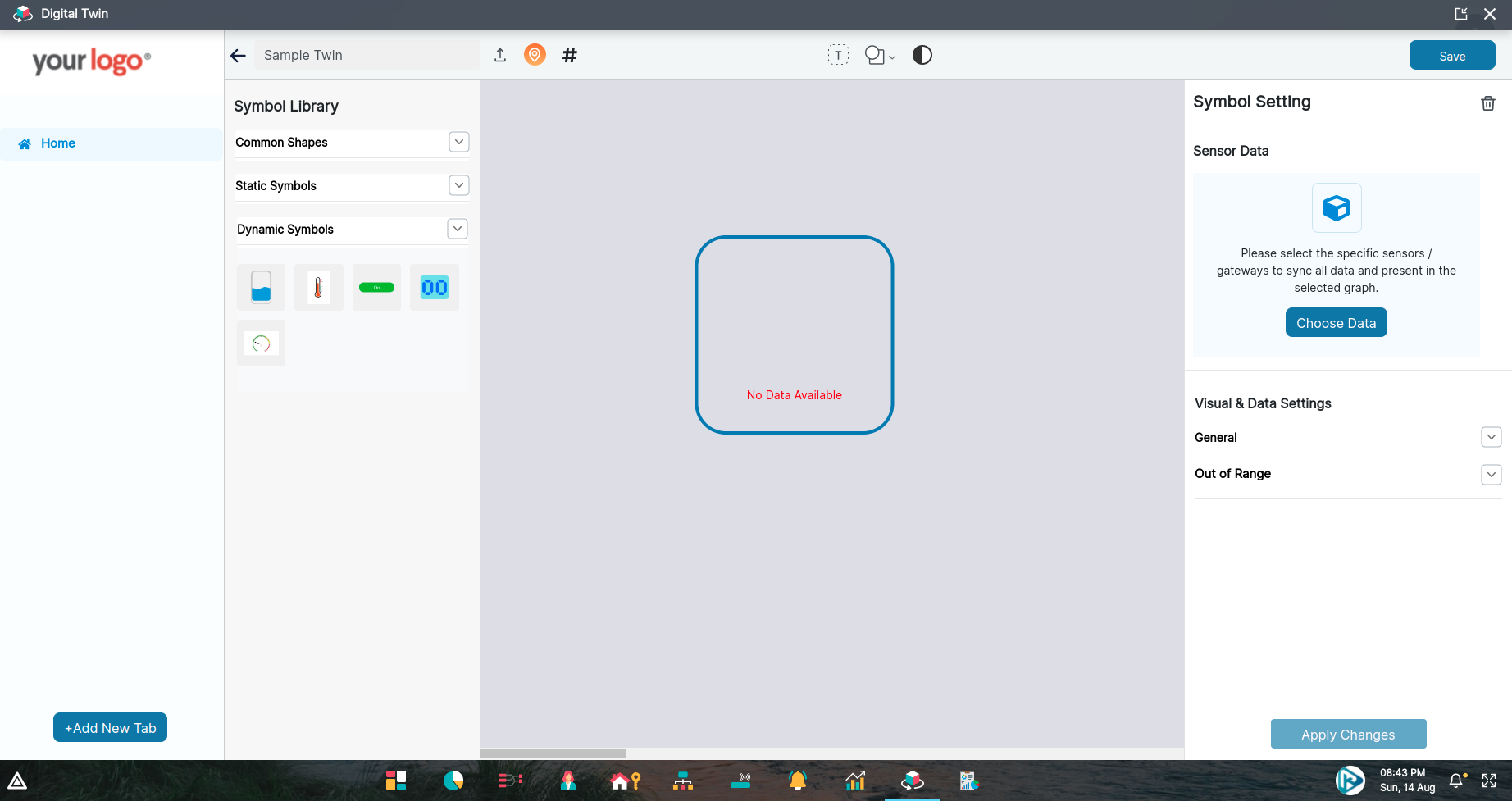
Once added, a sidebar will open on the right where we can choose sensor data and also we can change it’s settings as shown in below image.

Initially as there is no data, it is showing No Data Available in the added symbol.
To choose sensor data, click on Choose Data button.
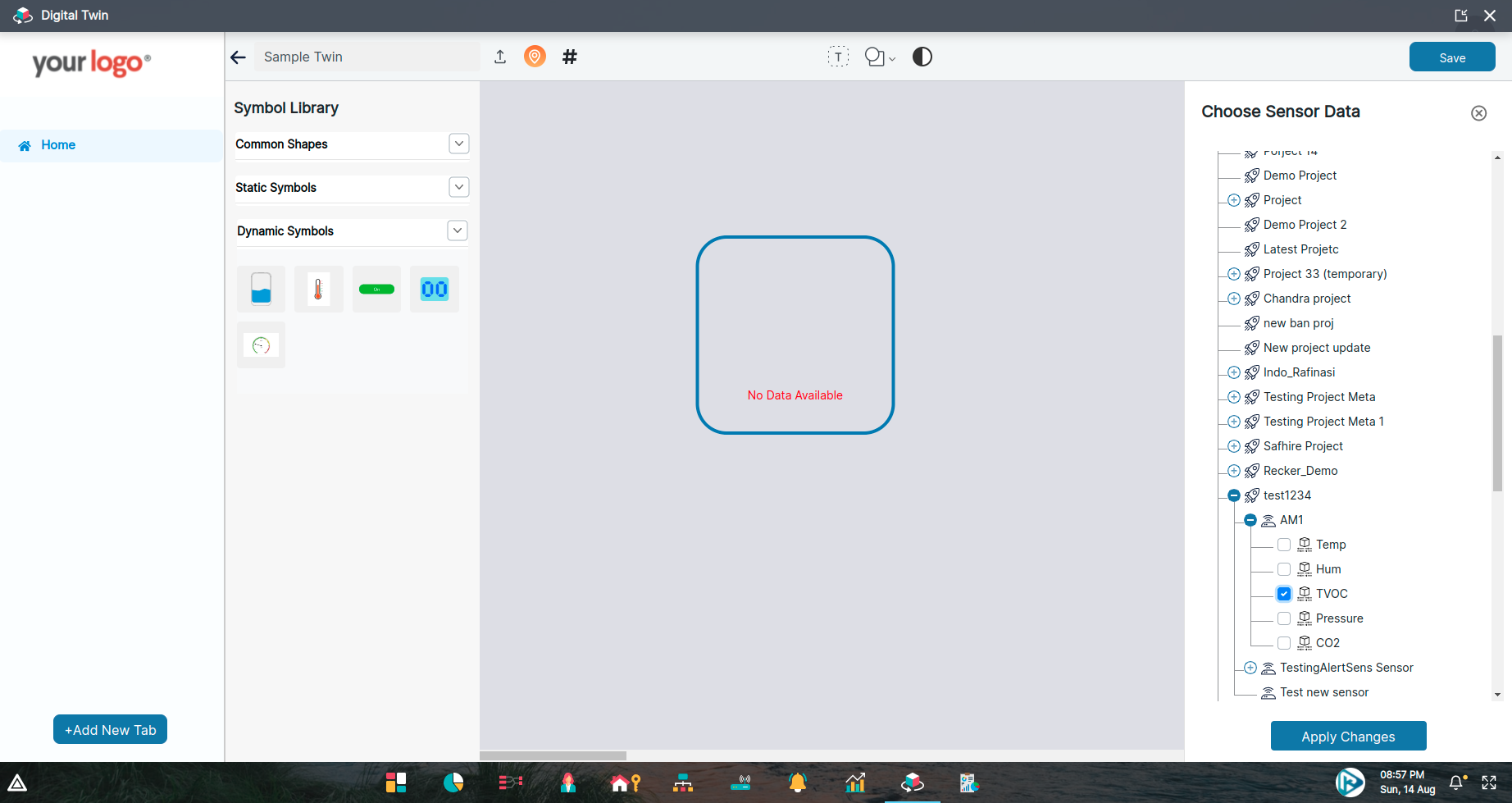
Once clicked, we will see a tree like projects structure where we can select sensor parameters from any of the projects.
Click on Apply Changes button to save your selection.

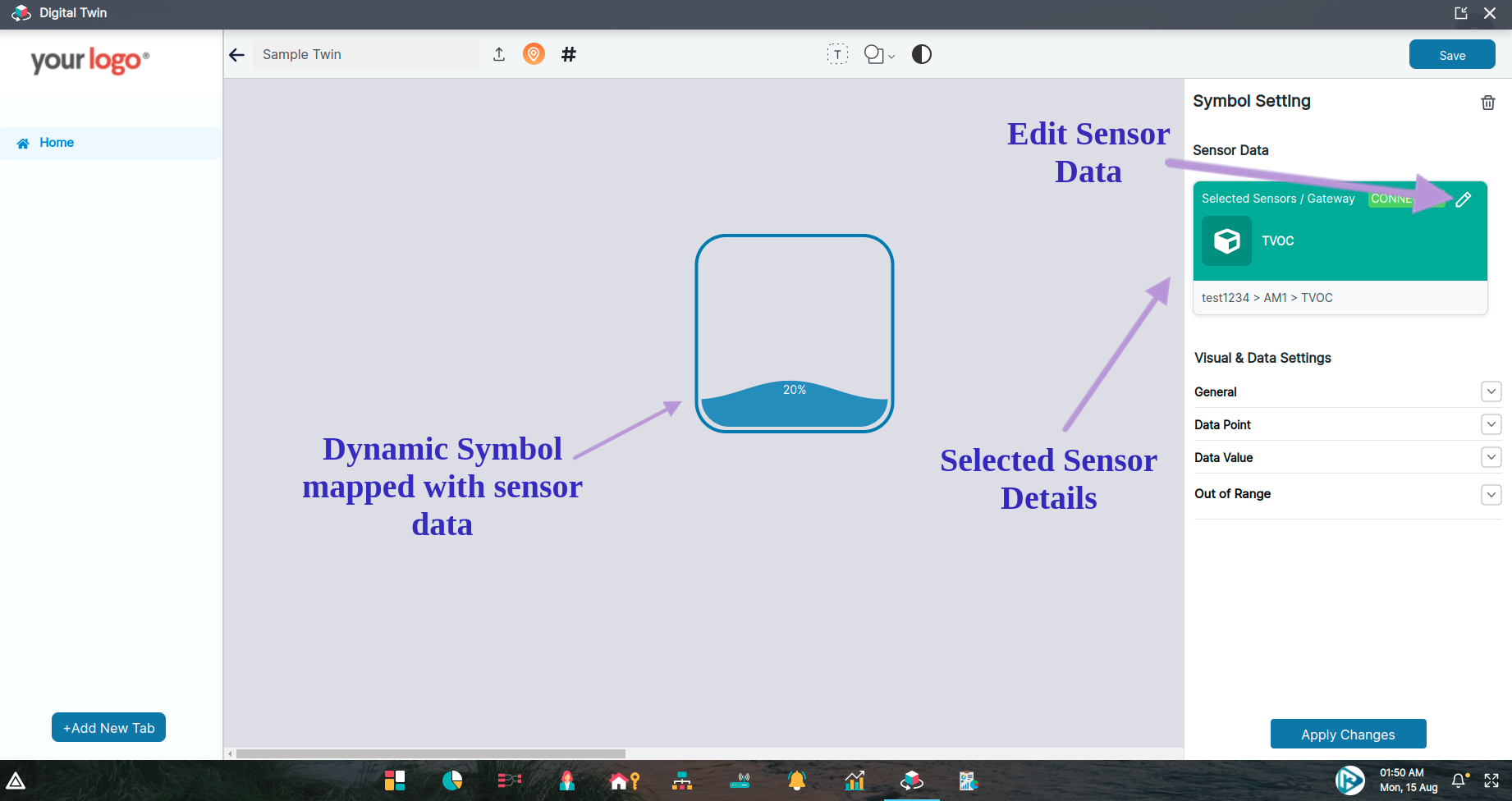
Once sensor parameters are selected, we can see the details in the sidebar like which sensor parameter we have selected and from which project (refer below image).

Here also we can perform operations like delete, drag, rotate and can use On Board Alignment options in the same way as we do in images.
Once our changes are done, we can save it via Apply Changes button on the bottom of the sidebar. Similarly we can add other dynamic symbols.